Översiktstyp Minimap Handledning för Unity
Spelnivåer finns i många former och former, från enkla 2D-nivåer till mer komplexa 3D-nivåer, med stora utrymmen och korridorer.
Minikarta är en miniatyrkarta som vanligtvis placeras i hörnet av skärmen och som ofta används i videospel för att hjälpa spelarna att navigera på spelnivån.
I den här handledningen kommer jag att visa hur man gör en cirkulär minikarta i Unity, med hjälp av UI-canvas.
Steg
För spelarkontrollern kommer jag att använda denna FPS-kontroll.
Följ stegen nedan för att göra en minikarta:
- Öppna scenen med din spelnivå
- Skapa en ny UI Canvas, om du inte har någon (GameObject -> UI -> Canvas)
- Skapa en ny bild genom att högerklicka på Canvas -> UI -> Bild
- Tilldela spriten nedan till bilden (högerklicka för att ladda ner bilden)

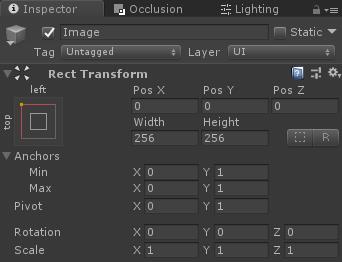
- Ändra bildjusteringen uppe till vänster och pivoten till (0, 1)


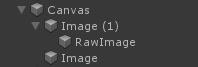
- Skapa en ny råbild genom att klicka på Canvas -> UI -> råbild (se till att råbilden placeras före radarbilden i hierarkin, så att den renderas bakom).

- Skapa en ny kamera, döp den till "Minimap_Camera", placera den ovanför spelaren och peka nedåt
- Ta bort Audio Listener från "Minimap_Camera"
- Skapa en ny Render Texture (I projektvyn Skapa -> Render Texture) och namnge den "MinimapTexture"
- Tilldela nyskapad renderingstextur till "Minimap_Camera" måltextur
![]()
- Tilldela "MinimapTexture" till Raw Image Texture

Nu måste vi lägga till en spritemask, så bilden är snyggt beskuren:
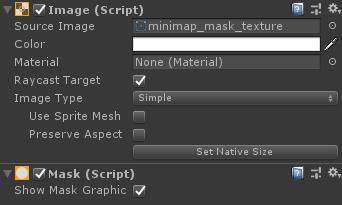
- Duplicera radarbilden
- Ändra strukturen på den duplicerade bilden till spriten nedan (högerklicka för att ladda ner bilden):

- Lägg till maskkomponent till maskbilden

- Flytta den råa bilden med Render Texture inuti maskbilden

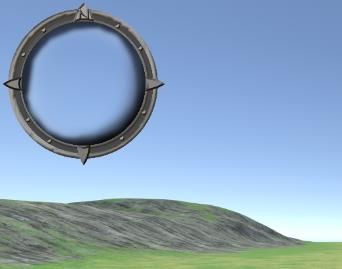
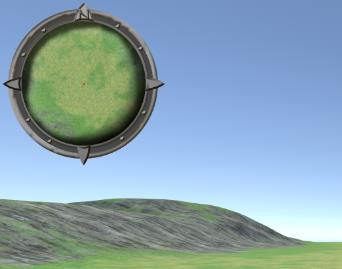
Den sista bilden ska beskäras nu:

Som du kan se visar minimap-kameran kartan som den är, inklusive spelaren och eventuella dynamiska objekt, men det är inte vad vi vill, vi vad som ska visa bara kartan utan några dynamiska objekt.
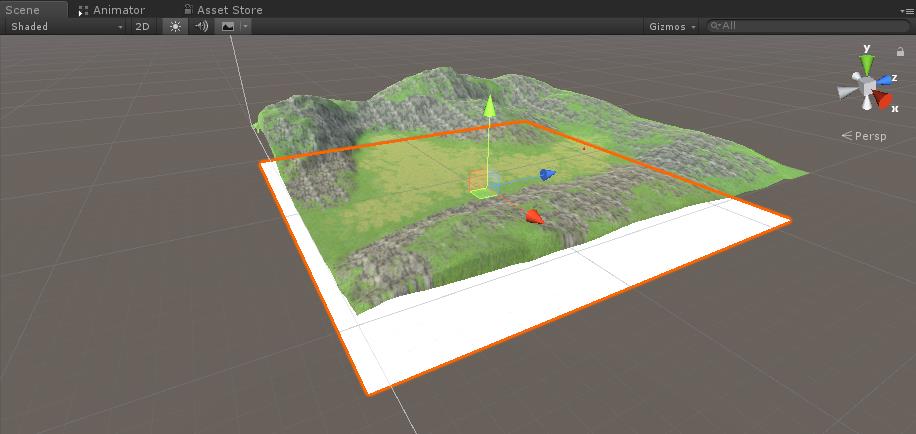
- Ta en skärmdump av kartans toppvy (Innan du gör det, inaktivera alla dynamiska objekt som spelare, fiender etc.)

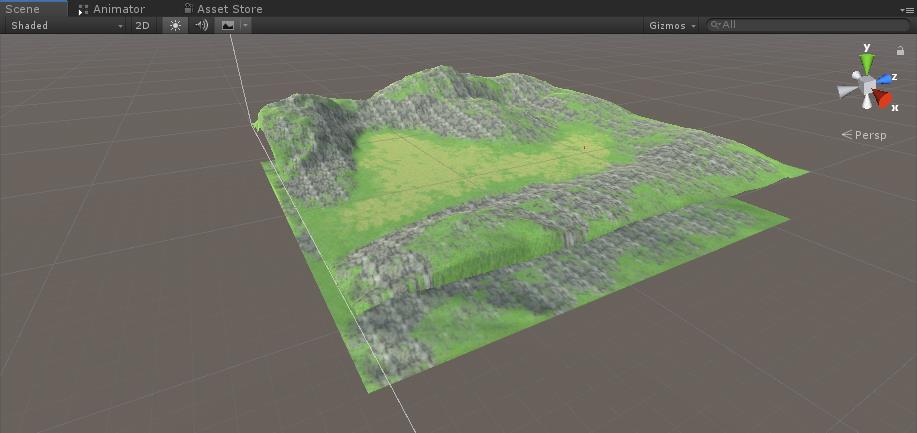
- Skapa en ny Quad (GameObject -> 3D Object -> Quad) och placera den under kartan, så här:

- Tilldela skärmdumpen till Quad och ändra materialet Shader till "Unlit/Texture"
- Se till att skärmdumpens position på Quad matchar kartan:

- Ändra minimap Quad-lager till "UI"
- I "Minimap_Camera" ändrar du Culling Mask till "UI"
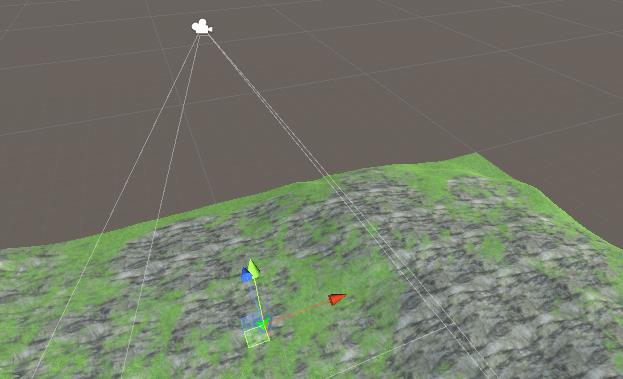
- Skapa ytterligare en Quad och flytta den inuti objektet "Minimap_Camera", tilldela bilden nedan till det:

- Ändra Shader på pilen Quad till "Unlit/Transparent"

- Ändra pilen Quad-lager till "UI"
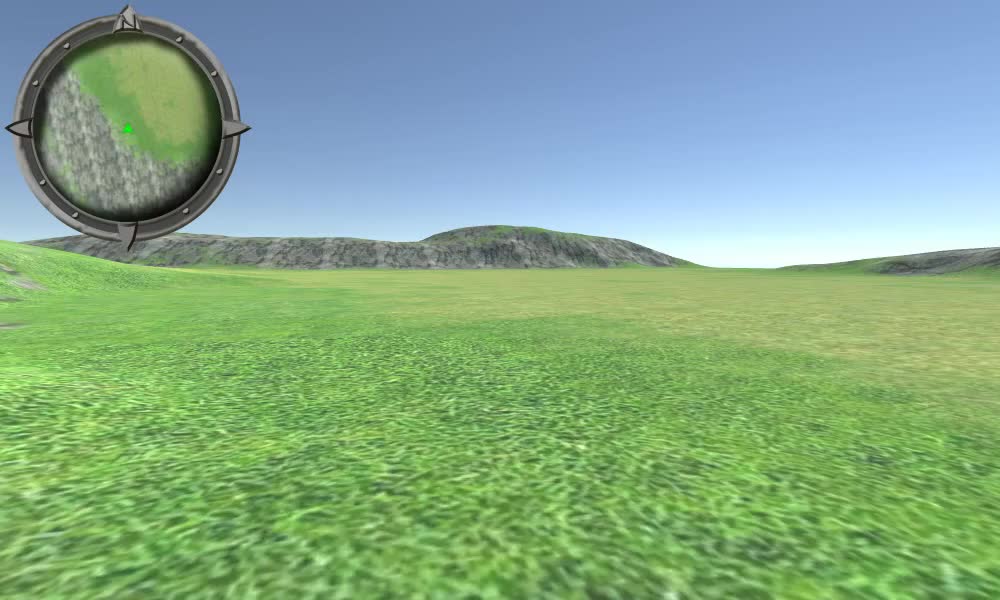
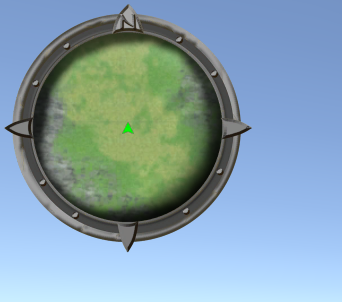
Här är slutresultatet:

- Skapa ett nytt skript, namnge det "SC_MinimapCamera" och klistra in koden nedan i det:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Bifoga SC_MinimapCamera-skriptet till "Minimap_Camera"-objektet.
- Tilldela din spelare till Target-variabeln i SC_MinimapCamera.
Minikartan är nu klar, för att använda den går du bara runt nivån och observerar positionsändringen.