Hologrameffekt i enhet
Hologram är en tredimensionell projektion av ett objekt eller en person på ett närliggande område, genom att använda en teknik som kallas ljusstråleskärning.
Även om det inte finns några äkta hologram, blev konceptet till stor del populariserat av filmer och romaner inom sci-fi-genren.
I den här handledningen kommer jag att visa hur man gör en hologram Shader med en glitch-effekt i Unity.

Kolla denna Horizon Bending Shader
Steg 1: Skapa Hologram Shader
Hologrameffekten görs med hjälp av en anpassad Shader.
För att skapa en hologram Shader, följ stegen nedan:
- Skapa en ny Shader och ge den ett namn "Hologram"
- Ta bort allt inuti den och klistra in koden nedan:
Hologram.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Steg 2: Tilldela Shader till material
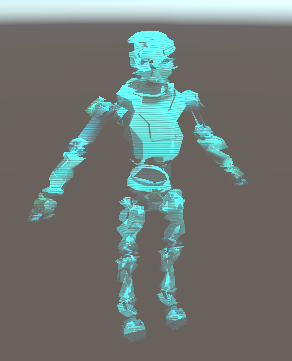
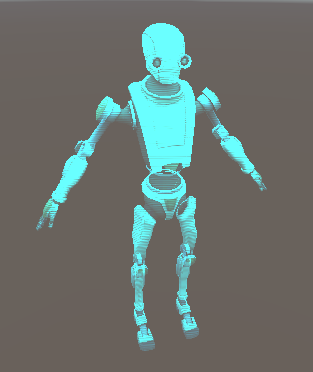
I demonstrationssyfte kommer jag att använda rymdroboten Kyle.

För att tilldela ett hologram Shader till ett material, följ stegen nedan:
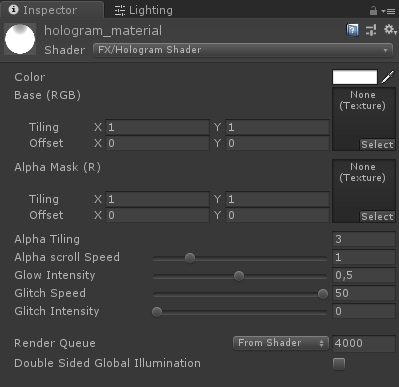
- Skapa ett nytt material och namnge det "hologram_material"
- Tilldela en nyskapad Shader till den, som ska finnas på 'FX/Hologram Shader'

- För färgen kommer jag att välja Cyan (0, 1, 1, 1) men du kan välja vilken färg som helst
![]()
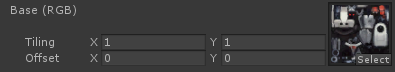
- För Base (RGB) tilldela en textur som följer med modellen

- Tilldela materialet till din 3D-modell

Men som du kommer att märka ser modellen inte mycket ut som ett hologram, det beror på att vi måste tilldela en sista textur som är Alpha Mask (R).
I mitt fall kommer jag att använda en enkel textur med horisontella ränder och transparens (för att lägga till den "Holographic segmentation"-effekten).
- Kontrollera texturen nedan:

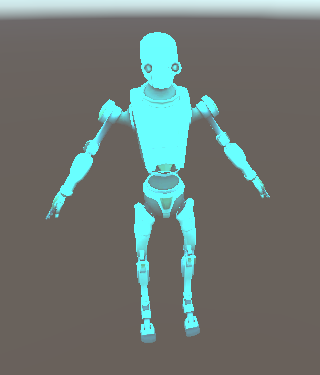
- Tilldela en textur ovan till alfamasken (R)


Mycket bättre, nu ser modellen mer ut som ett hologram!
Steg 3: Lägg till Glitch Effect
Hologram Shader stöder också en glitch-effekt som kan styras från ett skript.
För att lägga till en glitch-effekt till en hologram Shader, följ stegen nedan:
- Skapa ett nytt skript och namnge det "GlitchControl"
- Kopiera koden nedan inuti den:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Bifoga GlitchControl-skriptet till samma GameObject som Renderer-komponenten med 'hologram_material'-materialet.
- Tryck på Spela och observera glitcheffekten: