Skapa en radiell/cirkulär förloppsindikator i Unity
I den här handledningen kommer jag att visa hur man gör en cirkulär/radiell förloppsindikator (som också kan användas som en HP-stapel, etc.) i Unity.

Så låt oss börja!
Steg
Vi kommer att behöva en cirkulär bild med en transparent bakgrund.
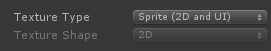
- Importera bilden till ditt projekt och ändra dess texturtyp till "Sprite (2D and UI)"

- Skapa en ny Canvas (GameObject -> UI -> Canvas)
- Högerklicka på Canvas-objektet -> UI -> Bild
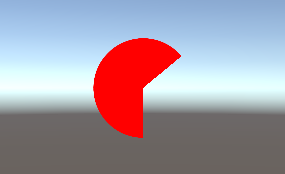
- Tilldela en cirkelsprite till källbilden och ändra dess färg till röd
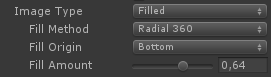
- Ändra bildtyp till "Filled" och fyllningsmetod till "Radial 360" (Detta kommer att visa en annan variabel som heter Fyllningsmängd som styr hur mycket av bilden som är synlig längs cirkeln)


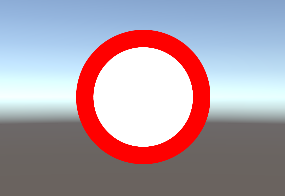
- Duplicera bilden, ändra dess färg till vit och bildtyp till "Simple"
- Flytta den dubblerade bilden in i den första bilden
- Ändra den första bildstorleken (den med typen Fylld bild) till något större (ex. bredd: 135 höjd: 135)

- Skapa ny text (högerklicka på Canvas -> UI -> Text)
- Ändra dess justering till mitten
![]()
- Ändra texthöjden till 60 för att kunna passa inläsningstexten
Slutligen kommer vi att skapa ett skript som kommer att tillämpa förloppsvärdet på bilden
- Skapa ett nytt skript, kalla det "SC_CircularLoading" och klistra in koden nedan i det:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
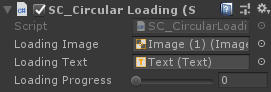
}- Bifoga SC_CircularLoading-skriptet till valfritt objekt och tilldela dess variabler (Laddar bild ska vara bilden med radiell fyllningstyp och Loading Text ska vara en text som visar förloppsvärdet)

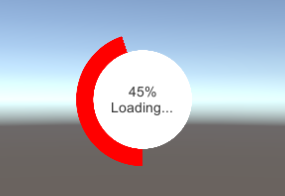
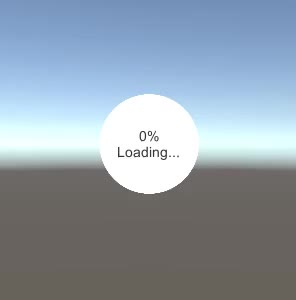
- Tryck på Play och flytta reglaget för Loading Progress. Observera att den laddade bilden fylls gradvis: