Farm Zombies | Tillverkning av 2D-plattformsspel i Unity
I det här inlägget kommer jag att dokumentera utvecklingsprocessen för spelet Farm Zombies – ett 2D-plattformsspel i Unity (länken till källprojektet finns i slutet av inlägget).
Devlog
Vecka 1
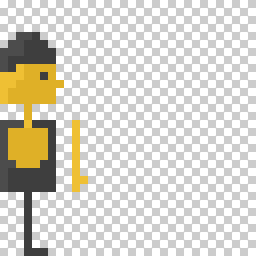
Innan jag bestämde mig för namnet på spelet började jag med att skapa huvudkaraktären i Photoshop. Jag bestämde mig för att välja en pixel art karaktär:

Karaktären slutade med att likna en bonde, så jag bestämde mig för att gå med namnet Farm Zombies.
För att motivera att ha 'Zombies' i namnet gick jag vidare och skapade fienderna, som i själva verket är zombies:

För att påskynda utvecklingsprocessen använde jag denna 2D Player Controller.
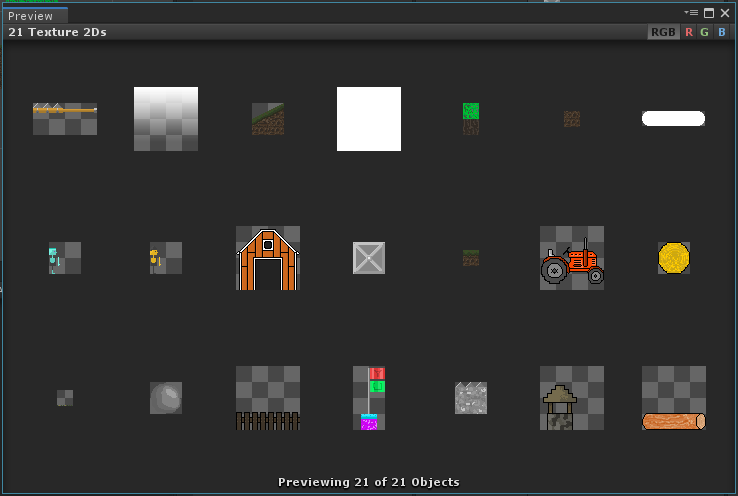
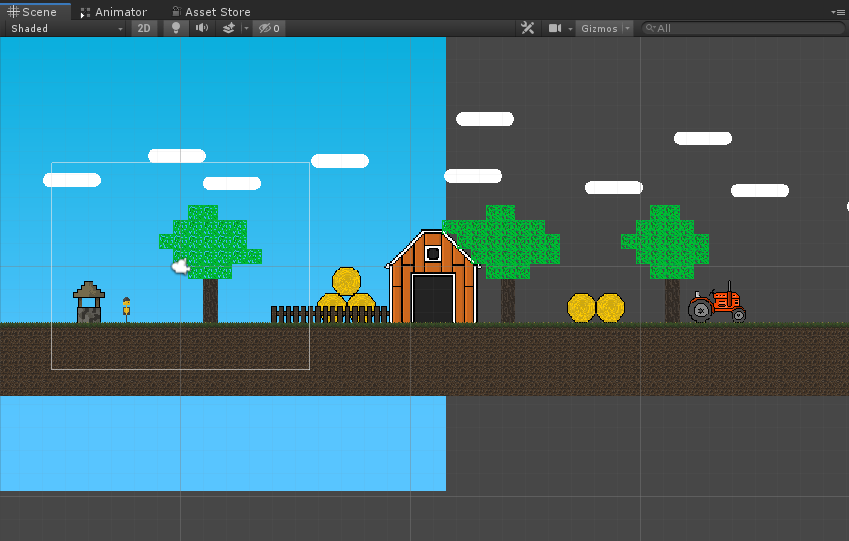
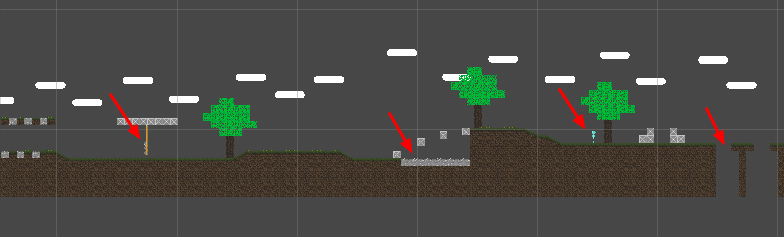
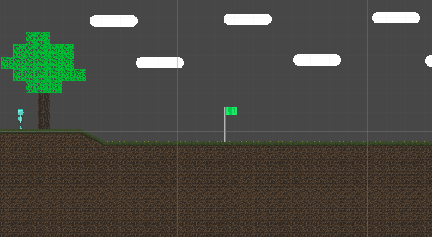
Nu när spelaren och fienderna var klara, flyttade jag för att skapa en första nivå, som jag bestämde mig för att göra Farm-tema. Så jag började jobba med att göra alla sprites som behövs för nivån:

Några av elementen är kakelbaserade som marken och träden, medan resten av detaljerna är sprites i fast storlek:

Nivån slutade innehålla 4 typer av hinder: spikar, zombies, svängande yxor och markhål:

Den gröna flaggan signalerar slutet på nivån:

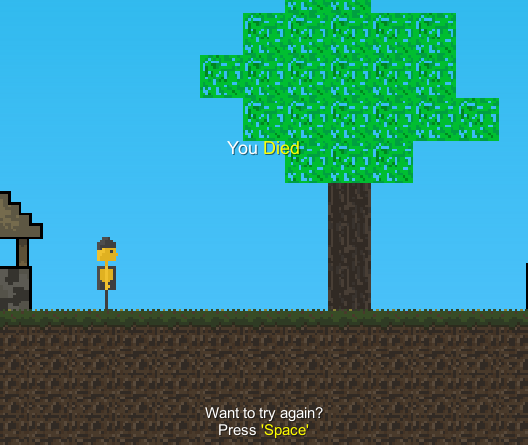
Och slutligen skapade jag etiketterna på skärmen med UI Canvas för att visa när spelaren dör och även en indikation på vilken knapp som ska tryckas på för att starta om nivån:

Vecka 2
Under den andra veckan började jag med att skapa en ny nivå. Jag bestämde mig för att gå med en nivå med medeltida tema.
Jag gick vidare och skapade 3 nya bricksprites och en detaljsprite (fackla och lågor):

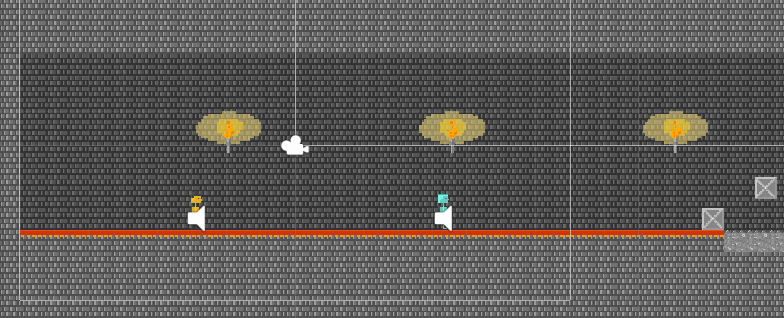
Nivån är belägen inuti ett slott med facklor på väggen och samma hinder som den första nivån (spikar, zombies, svängande yxor och markhål).

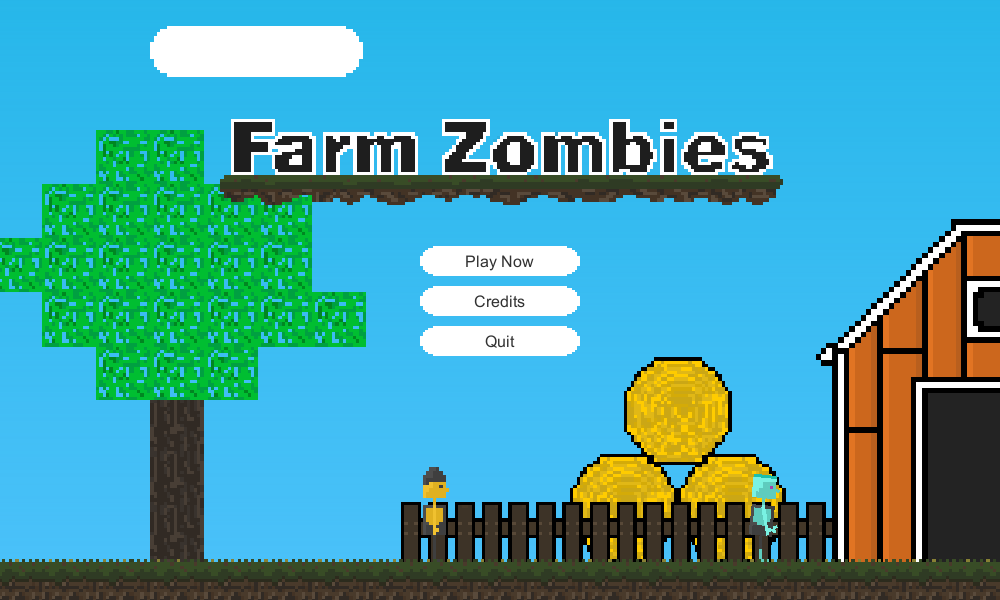
Nu är det dags att sätta ihop allt genom att göra Huvudmenyn med ett nivåval.
Jag började med att skapa en ny scen och började sedan designa menytiteln och knapparna. Nedan är resultatet: